Is your website running slow? If the answer is “yes” or even “I don’t know,” you may be hurting your user’s experience. But how can you tell whether or not your website is performing at its best? And, how can it be quickly improved should the results be less than excellent?
The answer is less complicated than you may think.
An essential aspect of a website’s performance that often gets overlooked is Google PageSpeed Insights. Understanding how to use this resource, interpreting the results, and implementing solutions to remedy bad scores can significantly impact your online visibility and user experience.
In other words, a healthy website makes your visitors – and Google – very happy.
What is Google PageSpeed Insights?
Google PageSpeed Insights is a set of tools that analyze the performance of your website on both mobile and desktop devices. It measures various aspects of your site, such as loading speed, interactivity, and visual stability, to provide you with an overall score. A higher score indicates that your site is optimized for speed and user experience, which can positively impact your search engine rankings and user engagement.
Why It's Important to Have a Good PageSpeed Score
Having a good PageSpeed score is crucial for several reasons:
- User Experience: A fast-loading website enhances user experience, reduces bounce rates, and increases user engagement.
- SEO Performance: Google considers loading speed as a ranking factor. A higher PageSpeed score can improve your visibility in search engine results.
- Mobile-First Indexing: With Google’s emphasis on mobile-first indexing, a good Pagespeed score for mobile devices is essential to rank well in mobile search results.

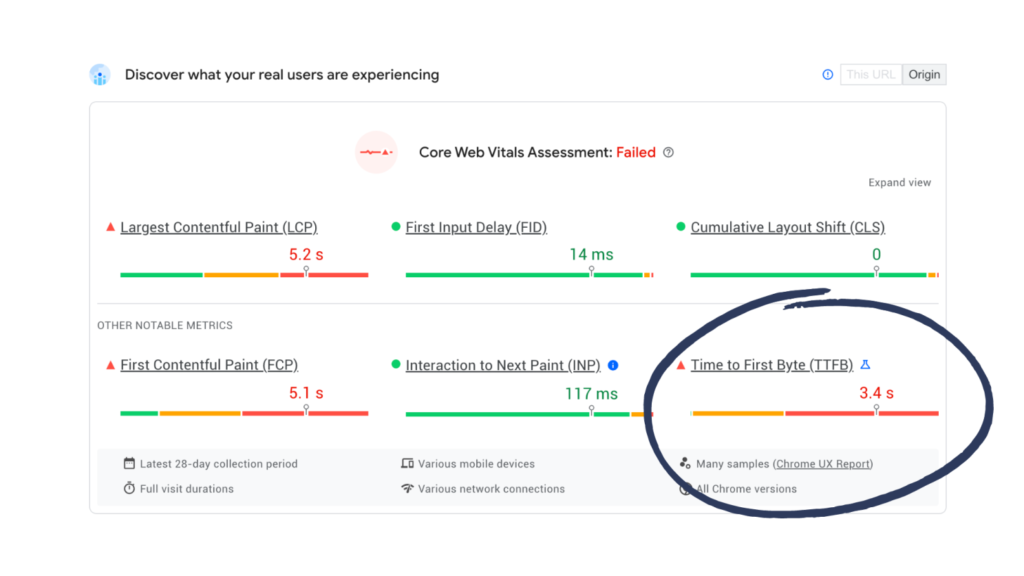
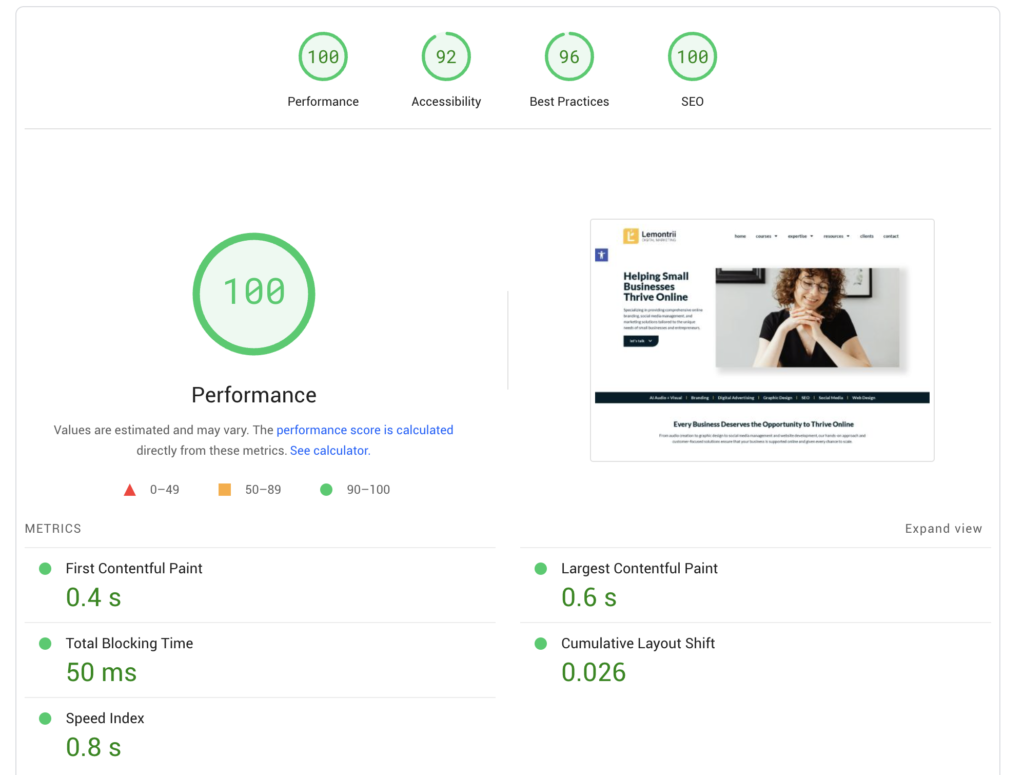
Interpreting Google PageSpeed Results
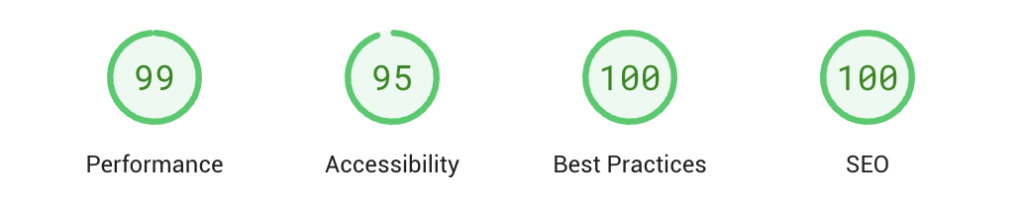
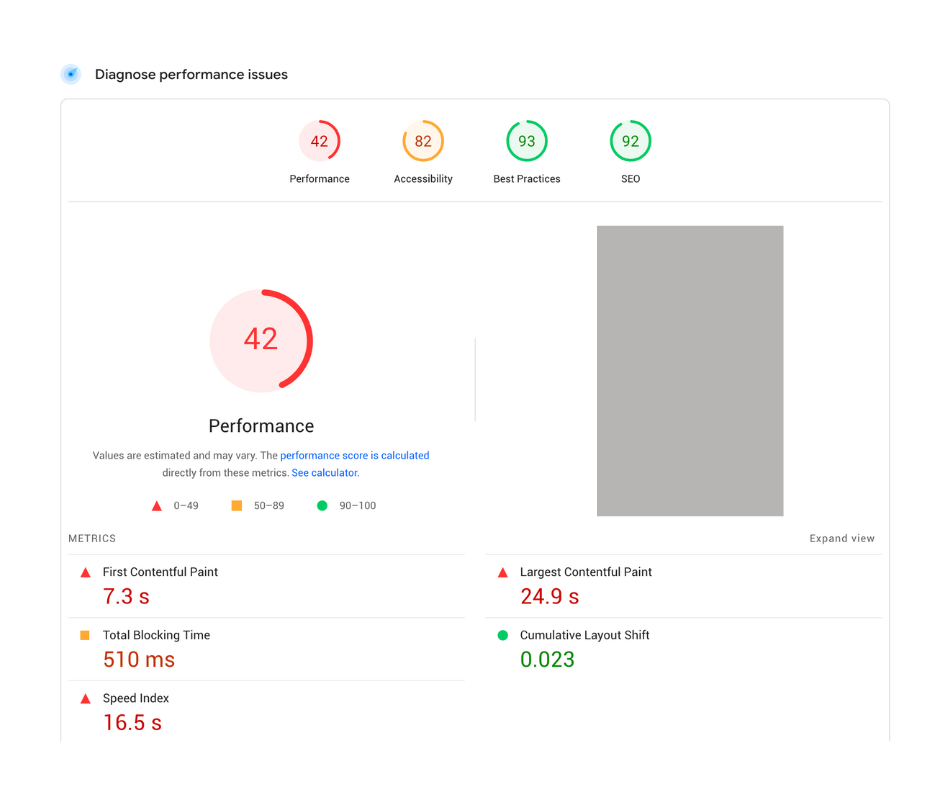
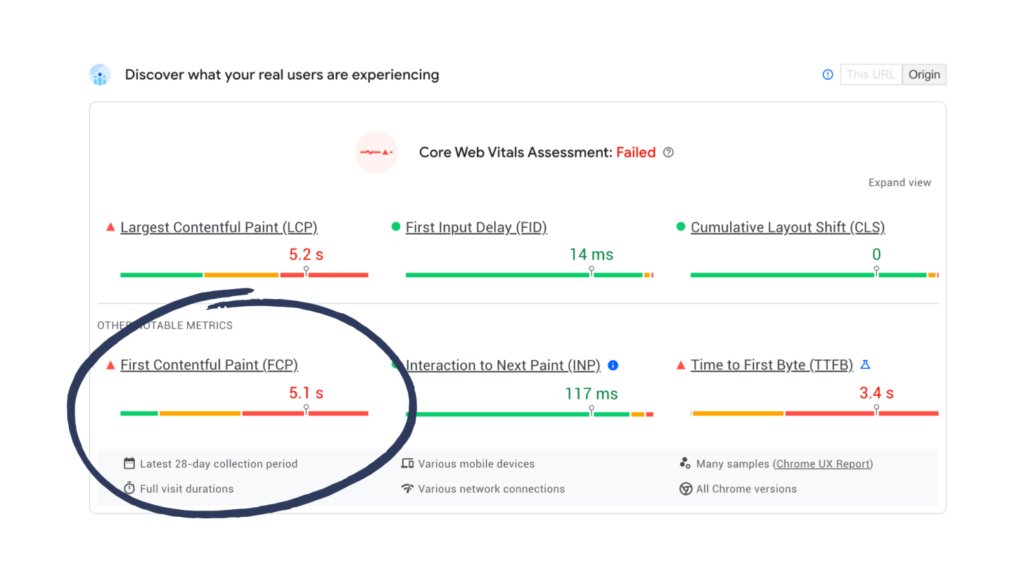
When you run your website through Google PageSpeed Insights, you will receive a score out of 100 for both mobile and desktop performance. Along with the score, Google provides recommendations on how to improve your site’s performance based on the identified issues.
These recommendations may include compressing images, eliminating render-blocking resources, leveraging browser caching, optimizing code, and more. And while that all might sound a little technical, the truth is that some of these issues are easy to fix. For the complicated fixes, we highly recommend talking to a professional web developer (like us!) to ensure that no further damage is done to your website.
Mobile vs. Desktop Results
The performance of your website can vary between mobile and desktop devices due to their unique characteristics. Mobile devices typically have slower connection speeds and limited resources than desktops, affecting loading times. Due to these factors, your mobile PageSpeed score may differ from the desktop score.
It’s essential to optimize your website for both mobile and desktop to ensure a seamless user experience across all devices. By addressing mobile-specific issues such as responsive design and mobile-friendly content, you can improve your Pagespeed score on mobile devices.

Common PageSpeed Problems for SME Websites
Large Image Sizes
One of the most common issues that can slow down your website is large image file sizes. Uploading high-resolution images without compression can significantly impact your loading speed. How to fix it: upload properly sized and compressed images in the WebP format.
Pro tip: most businesses have a very high-resolution logo file, upwards of 3000 px, and upload that to their website. Something as simple as uploading a smaller-sized version of your logo can have a positive impact.

Render-Blocking Resources
When your website’s CSS and JavaScript files are set to load before the content, it can delay the rendering of the page, leading to a poor user experience.
Add-ons that include tracking capabilities and security features are notorious for this and, as such, are a double-edged sword, being both helpful and hindering at the same time. Balancing the capabilities of add-ons without reducing page speed can be a process, so it’s best to consult with a web developer to ensure that you do not further harm your site’s performance.
Lack of Browser Caching
Lack of Browser Caching: Browser caching allows static resources to be stored locally on a user’s device, reducing the need to re-download them every time they visit your site. Without browser caching, your site may load slower for returning visitors. Ensure that your website provider has an efficient caching feature.
Unoptimized Code
Unoptimized Code: Poorly optimized HTML, CSS, and JavaScript code can increase your loading times. Minifying and optimizing your code can improve your website’s performance. It’s best to consult with a web developer to optimize code.
Server Response Time
Server Response Time: How long do you wait for a web page to load? Do you leave the website if it’s taking too long to load? The time it takes for your server to respond to a user’s request can impact your loading speed. Slow server response times can result from poor hosting or server configurations.

It’s important to pay attention to both the overall score and the specific errors and recommendations provided by Google. By addressing each issue individually, you can make significant improvements to your website’s performance and user experience.
Fixing Page Issues with Lemontrii
At Lemontrii, we understand the importance of optimizing your website for Google PageSpeed. Our team of experts specializes in identifying and fixing common PageSpeed issues to ensure that your website performs at its best.

Conclusion
In conclusion, page speed plays a crucial role in determining your website’s performance and user experience. By understanding common PageSpeed issues, interpreting your results, and working with a professional to address complex issues, you can enhance your website’s performance, improve user engagement, and boost your online presence.
Don’t let page speed issues hold your business back. Contact us today to optimize your website and maximize your online potential!